前幾天學習建立新陣列的時候,有提到了 map() 不直覺這回事,於是 map() 跳出來講話了...
map() 函式:你說我不直覺?讓我們來聊聊。
徒弟:呃...是的,我覺得您有點難懂。
map() 函式:沒關係,慢慢來。我其實和 javascript 的 map() 很像,只是寫法不同。
徒弟:真的嗎?能幫我舉個例子嗎?
map() 函式:當然。假設我們有一個數字陣列,想要把每個數字都乘以2。在 javascript 中,你會這樣寫:
[1, 2, 3].map(x => x * 2)
map() 函式:而在 jq 中,你可以這樣寫:
echo '[1, 2, 3]' | jq 'map(. * 2)'
徒弟:哦!我好像明白了一點。兩者都是對陣列中的每個元素進行操作。
map() 函式:沒錯!你看,我們的本質是一樣的,只是表達方式不同。慢慢來,你會發現我其實很直覺的。
徒弟:謝謝您的解釋,我會繼續努力理解的!
map()javascript map() 定義參考 MDN Web Docs。
使用 javascript map() 通常會有一些轉換的邏輯,實作在這個 (x)=> { ... } 之中,(x) 是傳入的值,是原陣列的每一個元素;每一個元素最終轉換的結果由回傳值決定,也就是 return ...; 這個句子。
[1, 2, 3].map((x) => {
return x * 2;
});
上面的 (x)=> { ...; return x*2;} 如果內容可以簡寫為一行, 就有便捷的寫法,省略 {} 和 return 關鍵字。
[1, 2, 3].map((x) => x * 2);
這樣看起來就跟 jq filter 的 map()很相近了。
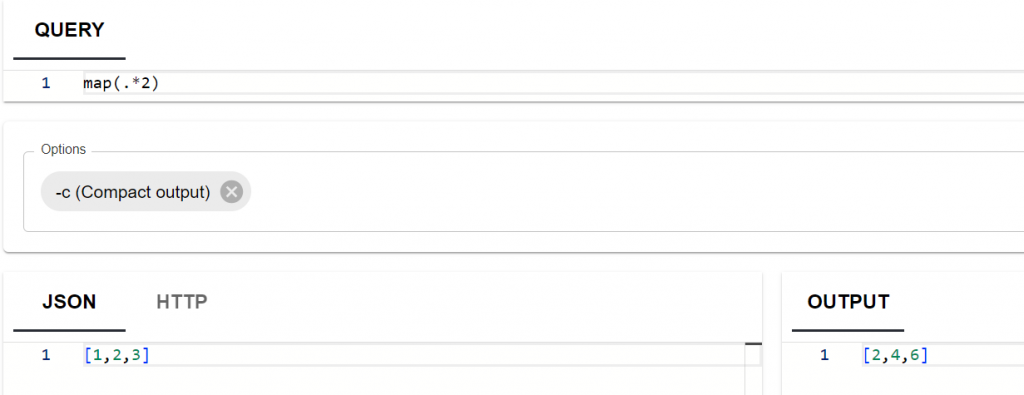
map()| 輸入值 | jq filter | 輸出值 |
|---|---|---|
[1, 2, 3] |
map(. * 2) |
[2,4,6] |
仔細觀察,jq filter 的 map() 括弧之中是 .*2,跟 javascript map() 的回傳值x*2是一樣的。只有在 jq filter 的語法當中,輸入值通常不會直接呈現在 jq filter 當中,除非我們刻意用 echo [1,2,3] 或 curl {URL}的作法加上pipe|,輸入值才比較明顯。
echo '[1, 2, 3]' | jq 'map(. * 2)'

之前把 map() 函式想錯成型別是一時想不通~沒想到 map() 函式沒多久就跳出來自清了...。
今天這樣再認識一次map() 函式,真的有豁然開朗的感覺。括弧內的表達式是回傳值,也就是要轉換的結果表達式,而不是輸入值,這樣想來就通了;畢竟在 jq filter 之中,輸入值一直都在。感謝今天的自己,認真地回顧了先前不熟的部分,明天繼續加油~
